Event Loop详解
本文共 927 字,大约阅读时间需要 3 分钟。
Event Loop
先举一个列子
console.log('start');setTimeout(() => { console.log('timeout');});Promise.resolve().then(() => { console.log('resolve');});console.log('end'); - 刚开始整个脚本作为一个宏任务来执行,对于同步代码直接压入执行栈(关于执行栈,因此先打印start和end
- setTimeout 作为一个宏任务放入宏任务队列
- Promise.then作为一个为微任务放入到微任务队列
- 当本次宏任务执行完,检查微任务队列,发现一个Promise.then执行
- 接下来进入到下一个宏任务——setTimeout执行
- 因此依次输出start end resolve timeout
什么是Event Loop
主线程从任务队列中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)。
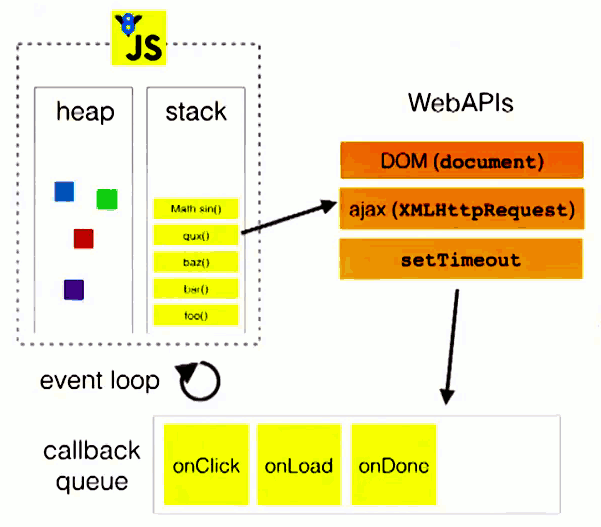
上图中,主线程运行的时候,产生堆(heap)和栈(stack),栈中的代码调用各种外部API,它们在任务队列中加入各种事件(click,load,done)。只要栈中的代码执行完毕,主线程就会去读取任务队列,依次执行那些事件所对应的回调函数。
在Javascript的Event Loop机制中,存在两个任务队列:Macrotask queue(宏队列)和Microtask queue(微队列)。
如果你想让一个异步任务尽快执行,那么就把它设置为Microtask,除此之外都用Macrotask。因为,虽然Javascript是异步非阻塞的,但在一个事件循环中,Microtask的执行方式基本上就是用同步的。
Event Loop的循环机制
- 一开始整段脚本作为第一个宏任务执行
- 执行过程中同步代码直接执行,宏任务进入宏任务队列,微任务进入微任务队列
- 当前宏任务执行完出队,检查微任务队列,如果有则依次执行,直到微任务队列为空
- 执行浏览器 UI 线程的渲染工作
- 检查是否有Web worker任务,有则执行
- 执行队首新的宏任务,回到2,依此循环,直到宏任务和微任务队列都为空
你可能感兴趣的文章
純前端 - 各種實現進度條
查看>>
Java 設計模式 - 建造者模式
查看>>
ES6 JavaScript 重新認識 Promise
查看>>
ES6 數據結構 Map
查看>>
前端優化 - 防抖與節流
查看>>
Spring--04--AOP增强
查看>>
2020-07-15:死锁与活锁的区别,死锁与饥饿的区别?
查看>>
2020-07-16:如何获得一个链表的倒数第n个元素?
查看>>
2020-08-28:边缘网关协议了解么?简单描述一下。
查看>>
2020-11-04:java里,总体说一下集合框架。
查看>>
2020-12-04:mysql 表中允许有多少个 TRIGGERS?
查看>>
2020-12-10:i++是原子操作吗?为什么?
查看>>
2021-01-12:多维快查多维查询系统,你了解的解决方案都有哪些?
查看>>
2021-01-17:java中,HashMap底层数据结构是什么?
查看>>
2021-01-21:java中,HashMap的读流程是什么?
查看>>
Imagination官方信息速递2021年光线追踪专刊
查看>>
计算机视觉中的双目立体视觉和体积度量
查看>>
什么是数据中心,它们是如何变化的?
查看>>
516. Longest Palindromic Subsequence
查看>>
1249. Minimum Remove to Make Valid Parentheses
查看>>